Sublime Text3添加几个常用的快捷方式
一直都比较喜欢用Sublime来写代码,软件小快,喜欢它的秒开,功能也很多,大多需要自己安装插件。
下面贴些我所使用的插件吧,大家可以选喜欢的安装(主要针对PHP开发,其他语言大部分通用,请读者自行选择)
1、ConvertToUTF8 支持UTF-8编码的插件
2、Bracket Highlighter 用于匹配括号,引号和html标签。对于很长的代码很有用。安装好之后,不需要设置插件会自动生效
3、DocBlockr DocBlockr可以自动生成PHPDoc风格的注释。它支持的语言有Javascript, PHP, ActionScript, CoffeeScript, Java, Objective C, C, C++
4、Emmet(Zen Coding) 快速生成HTML代码段的插件,强大到无与伦比,不知道的请自行google
5、SideBar Enhancements 这个插件改进了侧边栏,增加了许多功能
6、Themr 主题管理,切换主题的时候,不用自己修改配置文件了,用这个可以方便的切换主题
7. IMESupport 解决win8下中文输入问题
8. HTML-CSS-JS Prettify 打开一个压缩的jquery.min.js文件,按下Ctrl+Shift+H解压
9. CSScomb CSS属性排序:按Ctrl+Shift+C,即可对CSS属性重新排序
10. SublimeLinter 是前端编码利器
//放张封面图

用Sublime Text3 运行 PHP 文件
一、把PHP添加至环境变量
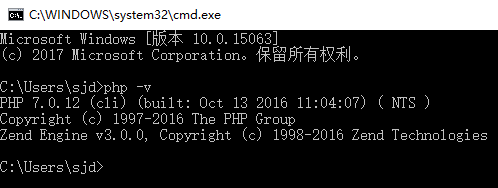
可以先进行验证下,看你当前环境有没有,在 cmd 下输入 php -v:

如果没有就打开系统属性,切换至 “高级” ,点击 “环境变量”,找到 “Path”,选择 “编辑”,点击 “新建”,添加把 PHP 的安装路径,然后一路确定
二、添加 PHP 编译系统
选择 “工具” -- “编译系统” -- “新编译系统”(英文版对应为 "Tools" -- "Build System" -- "New Build System"),把默认文件的内容替换成
{ "cmd": ["php", "$file"], "file_regex": "php$", "selector": "source.php"}Ctrl+s保存文件,文件名保存为 php.sublime-build, 保存在默认的目录。
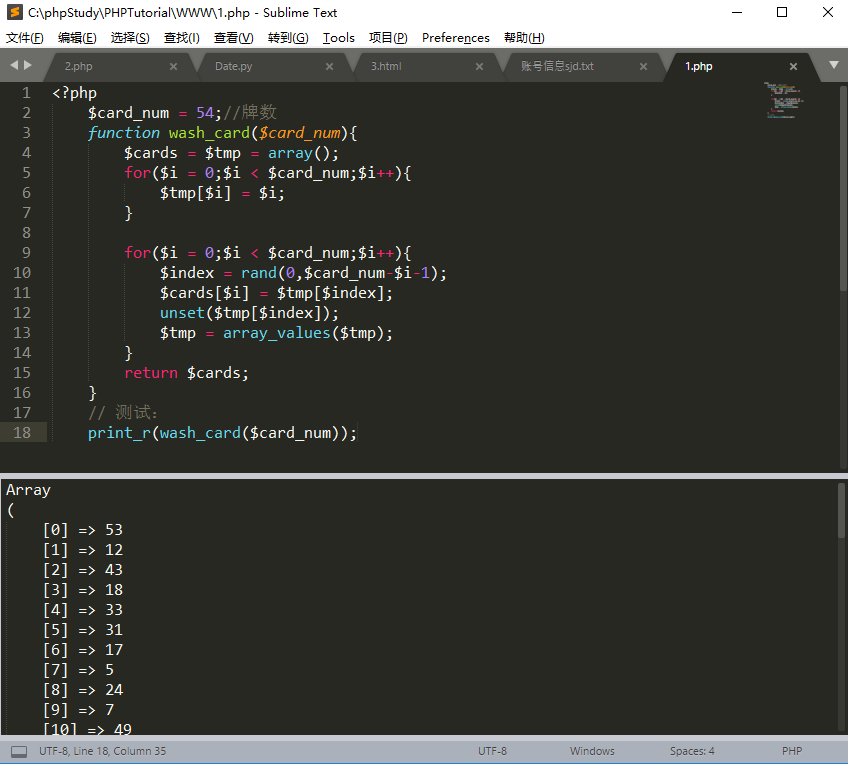
打开一个 PHP 文件,使用快捷键 Ctrl + B 就能看到运行结果:

再来说说在添加几个常用的快捷方式
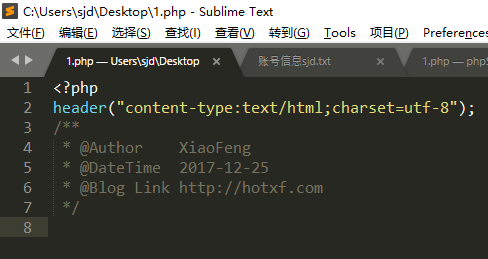
1.在新建的PHP文件里,只要输入PHP Tab键就可以出现以下内容

修改方法:
安装目录C:\Program Files\Sublime Text 3\Packages
修改PHP插件 PHP.sublime-package 用WinRAR打开,把PHP.sublime-package\Snippets目录里的php.sublime-snippet解压出来
修改里面的内容为:
<snippet>
<content><![CDATA[<?${TM_PHP_OPEN_TAG:php}
header("content-type:text/html;charset=utf-8");
/**
* @Author XiaoFeng
* @DateTime 2017-12-25
* @Blog Link http://hotxf.com
*/
]]></content>
<tabTrigger>php</tabTrigger>
<scope>embedding.php text.html - source.php</scope>
<description><?php … ?></description>
</snippet>这样修改后替换进去就可以了
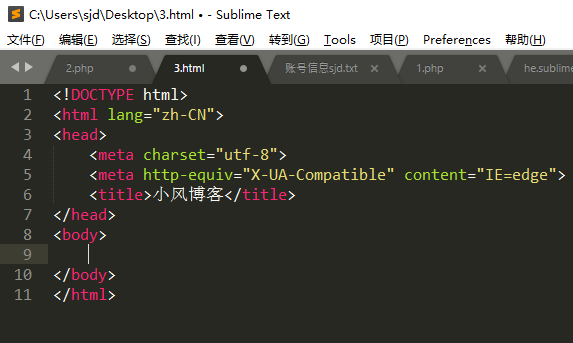
2.在html或php文件里,输入ht或html5 Tal键,输出以下内容:

先在在 Package Control: install Package 安装html5包
找到安装的包来修改,位置
C:\Users\sjd\AppData\Roaming\Sublime Text 3\Installed Packages\HTML5.sublime-package
用WinRAR打开HTML5.sublime-package\Elements
要修改的这个文件
html.sublime-snippet 内容如下
<snippet> <content><![CDATA[<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>小风博客</title> </head> <body> $0 </body> </html>]]></content> <scope>source.php,text.html</scope> <tabTrigger>ht</tabTrigger> </snippet>
3.添加两个快捷键F5输出当前时间,F6输出注释内容,先在按键绑定用户里添加,你可以自行定义快捷键,就在这个配置文件里定义
Preferences->按键绑定用户
[
{
"command": "add_current_time",
"keys": [
"f6"
]
},
{
"command": "date_current_time",
"keys": [
"f5"
]
}
]Preferences->浏览程序包 里面找到下面目录位置
然后再在C:\Users\sjd\AppData\Roaming\Sublime Text 3\Packages\User 下面添加两个文件
新建addInfo.py 文件,添加下面内容
import datetime
import sublime_plugin
class AddCurrentTimeCommand(sublime_plugin.TextCommand):
def run(self, edit):
self.view.run_command("insert_snippet",
{
"contents": "/**""\n"
" * @Author: XiaoFeng""\n"
" * @DateTime: " "%s" %datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S") +"\n"
" * @Blog: http://hotxf.com""\n"
" * @Description: Description""\n"
" */"
}
)使用效果:
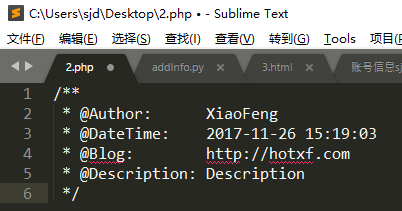
按F6 便输入下面内容,写function时来快捷输入注释

新建Date.py 文件,添加下面内容
import datetime
import sublime_plugin
class DateCurrentTimeCommand(sublime_plugin.TextCommand):
def run(self, edit):
self.view.run_command("insert_snippet",
{
"contents": "%s" % datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S")
}
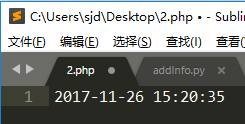
)按F5 便输入下面内容,写function时来快捷输入注释

本文为 小风原创文章,转载无需和我联系,但请注明来自 小风博客www.hotxf.com
- 上一篇: CentOS 6.8安装MySQL 5.7.20(编译方式)
- 下一篇: Laravel初使用

- 最新评论
- 总共0条评论



 感谢分享
感谢分享